Table of Contents
ToggleIntroduction
Comparing between Node.js and Next.js is like comparing oranges to apples. Node.js is a JavaScript runtime environment. On the other hand, Next.js is a framework that helps built server-side rendered applications. Both are great tools for building applications, but it is crucial to have a clear idea about Node.js vs Next.js, a JS runtime, and a JS framework, respectively. In this blog, we will explore more about Node.js and Next.js.

Don't miss out on your chance to work with the best
Apply for top global job opportunities today!
Comparison Between Node.js and Next.js
What is Node.js?
Node.js is an open-source, cross-platform JavaScript runtime environment that allows developers to create servers, web apps, command line tools, and scripts. Node.js is an essential mention when it comes to server-side JavaScript development. It was first released in 2009, and v21.7.2 is the latest Node.js version released in April 2024. It is a runtime environment with a non-blocking I/O model and an event-driven architecture. Node.js allows JavaScript to run on the server. Developers use it to build highly scalable web applications on the server side.
Must Read: WHAT IS NEW IN NODE.JS 21?
What is Next.js?
Next.js is a powerful React framework designed for building full-stack web applications. It is used by Developers to build server-side rendered (SSR) web applications. Next.js 14.1 is the latest Next.js version, released in January 2024. It is free and open source and offers a set of comprehensive tools to build optimized, scalable, and high-performance web applications.
Node.js vs Next.js: Features
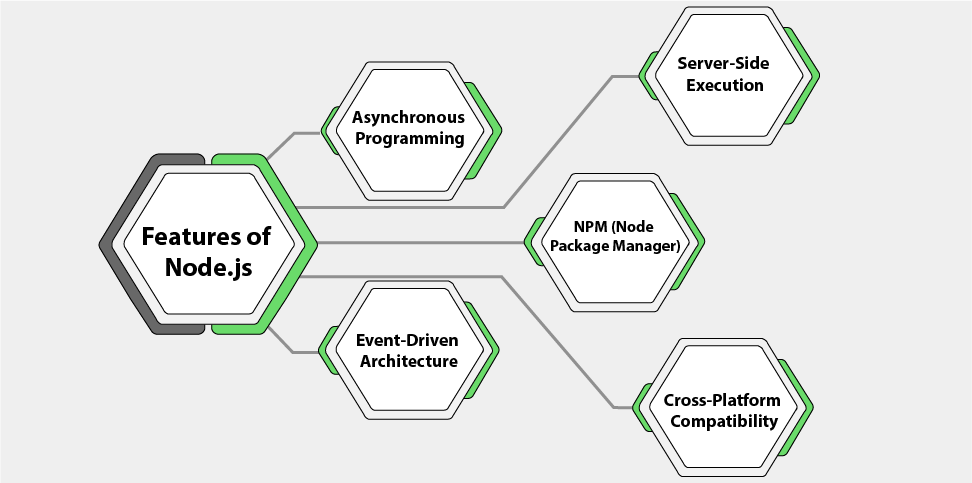
Features of Node.js

Asynchronous Programming
Node.js’ asynchronous programming allows developers to use the runtime environment to execute multiple tasks. Moreover, these can be done concurrently without blocking the execution of other operations. The operations include making HTTP requests, reading from a database, interacting with the file system, and so on.
Server-Side Execution
Node.js allows developers to execute JavaScript code on the server side. This enables developers to use JavaScript for backend development.
NPM (Node Package Manager)
NPM, the default package manager for Node, is written in JavaScript. It gives developers access to a huge collection of open-source libraries and packages to help them build server-side applications.
Event-Driven Architecture
Node.js event-driven architecture makes it faster than other similar technologies. The architecture employs events extensively using a non-blocking I/O model. This makes it a top choice for handling I/O-intensive tasks and concurrent connections.
Cross-Platform Compatibility
Developers can use Node.js on multiple platforms, including Windows, Linux, macOS, and more. They can also write Node.js on OSX and then deploy it to Linux servers.
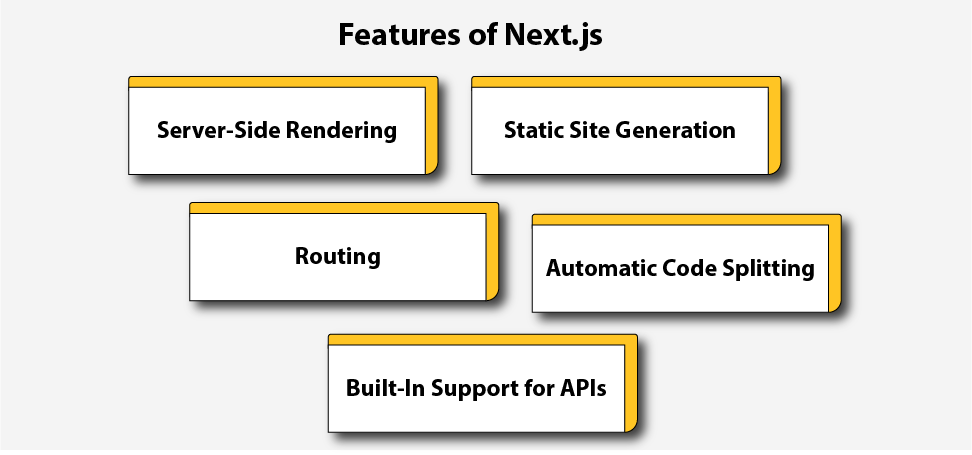
Features of Next.js

Server-Side Rendering
This allows developers to implement server rendering automatically with no additional configuration. Next.js’ support for server-side rendering offers many benefits, such as improved SEO and faster initial load times.
Static Site Generation
This feature allows web pages serve as static HTML files as they are pre-generated. This not only reduces the load on servers but also supports faster load times and improved security.
Routing
Next.js has a flexible routing system that makes it simpler to manage and define web application routes. Because of this, developers can build applications with dynamic URLs that can change based on the data displayed.
Automatic Code Splitting
This feature allows Next.js to automatically split code and improve page load times. This ensures that the JavaScript and CSS files loaded by a web page are small. It helps developers build fast and efficient web apps.
Built-In Support for APIs
This feature allows developers to build an API endpoint as a Node.js serverless function. Developers can build serverless applications that run entirely on the client side. The built-in support for APIs also allows easy querying and manipulation of data flexibly and efficiently.
Also Read: WHAT IS NEXT.JS? AND WHAT IT IS USED FOR?
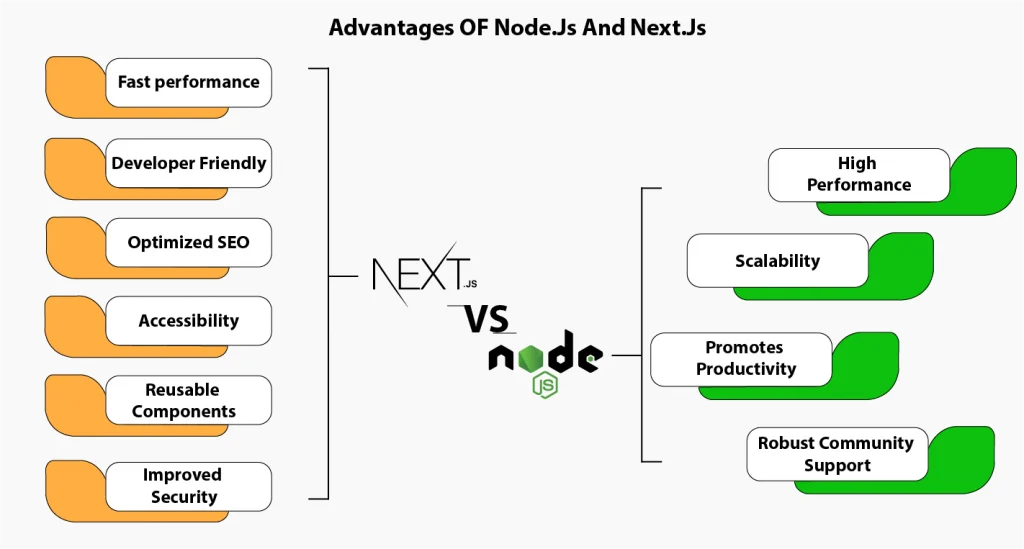
Node.js vs Next.js: Advantages
Advantages of Node.js
High Performance
Node.js runs on Google’s V8 JavaScript engine, which allows it to handle multiple concurrent connections without multi-threaded servers. Developers can use Node.js to build real-time, scalable, and data-intensive apps.
Scalability
Node.js architecture is event-driven, which means it allows it to handle multiple concurrent connections efficiently. Developers use Node.js to build applications that handle multiple requests.
Promotes Productivity
Node.js’ asynchronous programming allows developers to write fast, responsive code. This helps in improving productivity as it promotes efficient resource usage and takes less time to develop apps.
Robust Community Support
The active community of Node.js developers has helped create a huge collection of libraries and tools. These can be accessed through the NPM and help build apps quicker.

Advantages of Next.js
Fast performance
The features offered by Next.js help developers build applications that load quickly and offer a high-end user experience.
Developer Friendly
The large ecosystem of libraries and tools and an active community make Next.js a great choice for developing apps. It also offers templates and a flexible routing system, which improves the process of development.
Optimized SEO
As Next.js supports server-side rendering, it is easy to index the HTML generated on the server. You don’t have to rely on JavaScript for content generation. This helps optimize search engine optimization (SEO) of web applications.
Accessibility
The server-side rendering by Next.js also helps access web applications easily. For instance, users who use assistive technologies like screen readers can easily access the content of webpages that are built with Next.js.
Reusable Components
Next.js is built on top of React, which has a component-based architecture. Developers use Next.js because it allows them to build and reuse components across multiple pages and applications. Moreover, Next.js also helps developers improve and maintain the scalability of the apps they build.
Improved Security
As Next.js supports static site generation, the content generated is served as static HTML files. This reduces the chance of vulnerabilities and attacks as it offers more secure web applications.
Also Read: COMPLETE GUIDE TO NEXT.JS FOR BEGINNERS
Node.js vs Next.js: Comparison Table
| Aspects | Node.js | Next.js |
|---|---|---|
| Type | Runtime environment for executing JavaScript code | Framework for building React-based web applications |
| Purpose | JavaScript runtime for server-side applications and APIs. | React framework with server-side rendering (SSR) capabilities. |
| Routing | Requires additional routing configuration | File-based routing system |
| Templating | Not built-in but supports third-party templating engines | Supports JSX for templating |
| Rendering | Server-side rendering by default | Hybrid approach combines SSR, static site generation, and client-side rendering |
| API Development | Can be used for building APIs using frameworks | Supports serverless API routes within the Pages directory |
| CSS | Requires separate integration (e.g., with Express) | Supports various styling methods (CSS modules, styled-jsx, etc.) |
| Image Optimization | Enabled through Sharp, an Image processing Module for Node JS | Automatic image optimization (resizing, lazy loading, etc.) |
| Hot Module Replacement | Can be enabled with tools like Nodemon | DBuilt-in support for hot module replacement (HMR) |
| TypeScript Support | Yes | Yes |
| Developer Experience | Requires more configuration and setup | Simplified setup and development with built-in features |
| Integration Tools | ExpressJS, Sentry, WebStorm, Datadog, Material-UI, etc | Imgx, React Query, Builder, Material-UI, etc |
Node.js vs Next.js: Real-Life Use Cases
Let’s look at the real-life use cases of Node.js and Next.js to understand their strengths and where they shine.
| Node.js | Next.js |
|---|---|
| LinkedIn: The professional networking platform uses Node.js to run the server side of its mobile app. | TikTok: It uses Next.js to develop its social network. |
| Netflix: It is a globally popular streaming service. Its user interface is built with Node.js. | Hulu: It migrated to Next.js because of server-side rendering to manage its data. |
| eBay: It is a popular e-commerce platform. Node.js helps eBay handle real-time data. | Ticket Master: It is a place to buy and sell tickets for concerts, sports, theatre, and other events. Next.js helps it maintain real-time updates. |
| Uber: It is a famous request-a-ride app. Uber’s massive matching system is built on Node.js. | Learn Squared: This e-learning platform for art courses migrated from Drupal to Jamstack using Next.js. |
| Groupon: It is a popular deals and discount platform. Node.js helps Groupon run massive traffic with less hardware. | Typeform: It helps create forms and surveys. Next.js offers faster page loads and SEO support. |
Node.js vs Next.js: Which is the Right Technology for Your Project?
If your project involves building APIs, handling server-side logic, and interacting with databases, Node.js would be a suitable choice. However, if you need to build interactive user interfaces using React.js, SEO–optimized websites, or full-stack JS applications, Next.js is the best choice. Therefore, it is crucial that you consider the specific needs of your project by evaluating the features and capabilities of each technology. If you are seeking Node.js developer jobs developer jobs, then sign up with Olibr now!
Take control of your career and land your dream job
Sign up with us now and start applying for the best opportunities!

FAQs
Node.js is mainly a backend tool but can be used for frontend client-side tasks.
Middleware in Node.js is a function in the application request-response cycle. It has access for responding to an object, requesting an object, and moving to the next middleware function.
It depends on the requirements of your project. Node.js is a great choice if you are building scalable server-side and networking applications while Next.js is a good choice for building statically exported applications.
Next is faster compared to React and also a newer technology, so in many cases it may come across as better than React.
Next.js offers the best for sites that prioritize SEO. It provides all the advantages of an indexable and crawlable website, which are important for SEO. React.js is better suited for cross-platform app development.

